# 清除Firefox浏览器中输入框红色问题
原因:
如果一个表单控件具有required属性,当这个控件失效时,Firefox会自动为表单控件加上红色的边框。
解决:
input,
textarea,
select {
appearance: none;
-moz-appearance: none;
outline: none;
-moz-outline: none;
box-shadow: none;
-moz-box-shadow: none;
}
# 解决字体自动放大问题(偶尔出现)
关键字:Font Boosting
当页面的viewport 进行缩放后,浏览器为了让字体不过小显示,会自动对字体进行放大,一般文字较多时出现。
解决方案:给容器指定任意高度,如:max-height: 9999999px
# flex:1的兼容性问题
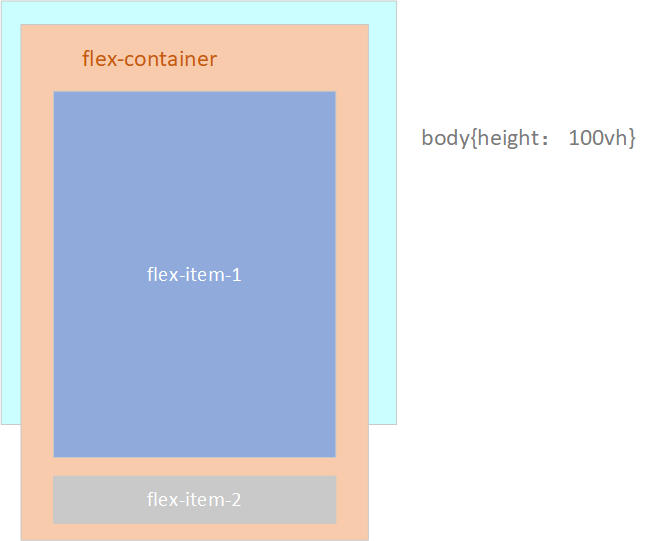
元素flex-container是flex布局,如图1,其中,对元素flex-item-1设置flex:1:
正常情况,页面应该如下图显示:

此时元素flex-container高度大于body高度,它是可以滚动的。
在大部分机型上显示都是没有问题的,但是在vivo x7上有问题
在vivo x7中,元素flex-container高度等于body高度,元素flex-item-1内容显示不全,页面也无法滚动。
经过调试发现是flex:1在vivo x7中有问题,改成flex:auto就没问题了。